Built-in text editing (editor) is an alternative to the student uploading their completed answer in DE. It is primarily intended for on-site tests with a lockdown browser, where there is no access to text editors (such as word), but is also available as an option for exams without invigilation.
- The student can answer an exam task directly in the Digital Exam via the editor
- The student can – if selected in the exam – draw and insert pictures and use the webcam to photograph notes
- The student can – if selected in the exam – upload notes before the exam, which will be available during the exam and other tools such as a calculator
- The student’s submission’s are automatically converted to PDF and placed as regular answers in the Digital Exam under the hand-in tab
- If editor is added to an exam with invigilation Digital Exam will automatically hand-in the assignment on behalf of the student when the exam ends
Setup
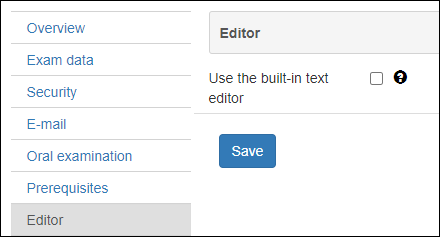
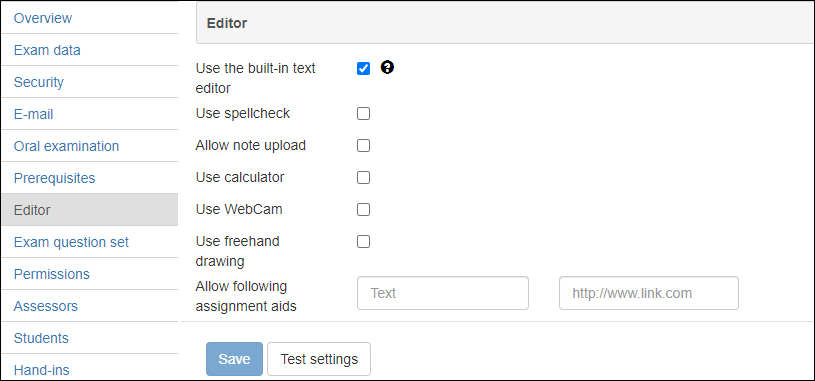
Text editing is set up on a exam by the administrator by clicking on tab Text editing tab and checking the box “Use built-in text editor”

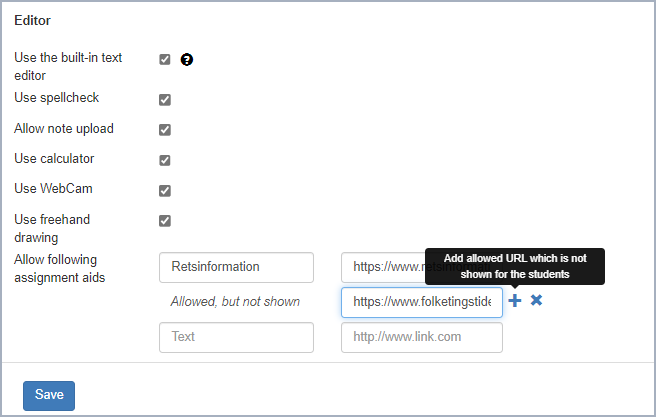
- When the box is checked, the various tools mentioned above can be selected and thus made available to the students during the exam. The folowing can be made available

- The following can be made available
- Spell checker
- Uploading notes, that the student can access during the exam
- Calculator
- Webcam
- Freehand drawing
- Specific urls
If access has been granted to e.g. https://www.retsinformation.dk/, the access also applies automatically to all links from the page that contains https://www.retsinformation.dk/ e.g. https://www.retsinformation. dk/eli/retsinfo/2023/9291 - In addition to the displayed urls from within the editor hand-in, access can also be given to “sub-urls”, which do not appear as independent sites, but where access is available, for example if access is granted to https://www.dr. dk then access can be secured to e.g. https://www.pressenaevnet.dk/ (which is listed on the dr.dk page)
NB It is recommended to test access to these sub’urls, as some subpages have extra “redirects” that are not immediately detected and as a result cannot be accessed by the student. Both the link and the redirect must be allowed (eg links to Høringsportalen must allow both https://hoeringsportalen.dk/ og https://www.hoeringsportalen.dk/
Testing the editor
- The administrator can test the editorexam by clicking on Test settings

NB It is recommended to test access to urls, as some sites have “redirects” which are not immediately detected and therefore there is a risk that the permitted pages cannot be displayed to the students. These redirects must also be added as permitted links (e.g. the link to Høringsportalen must allow both https://hoeringsportalen.dk/ and https://www.hoeringsportalen.dk/
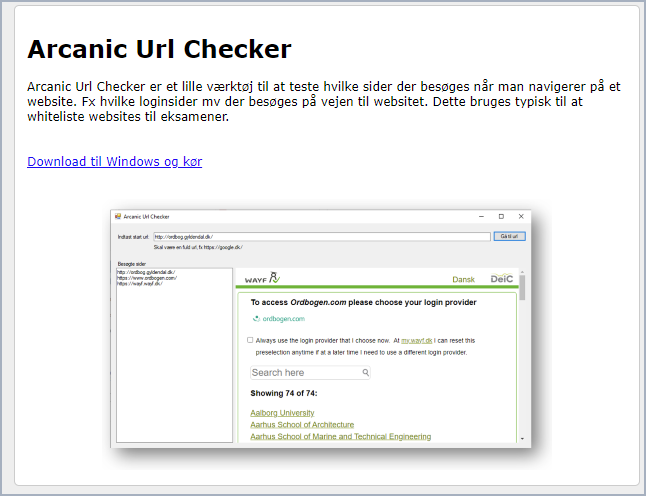
You can make a check for redirects via the tool https://urlchecker.arcanic.dk/. See below (The tool is currently only available on windows)
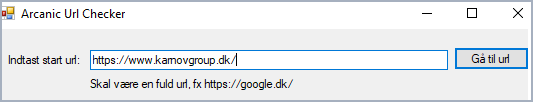
URL Checker
- Download the tool from https://urlchecker.arcanic.dk/
- If Windows Defender prevents this, click on More info and then Run anyway



- Insert the desired url and click "Go to url"
- The page opens inside the tool
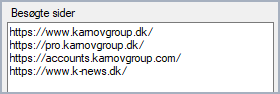
- Click on the links on the page to which the student must have access
- The addresses are gradually listed below each other (use